Nofollow những liên kết trỏ ra ngoài blogspot là một điều vô cùng cần thiết để giữ những bọ tìm kiếm ở lại trang web của các bạn. Việc thêm nofollow sẽ giúp web bạn có độ trust hơn và hỗ trợ SEO cho Blogspot tốt hơn.
Bình thường khi viết bài, việc thêm nofollow thủ công vào liên kết rất dễ dàng, nhưng bạn không nhất thiết phải làm thủ công như vậy. Hôm nay _CTPG_ sẽ hướng dẫn các bạn dùng một đoạn Jquery để tự động thêm nofollow cho tất cả các liên kết ra ngoài Blog của bạn.
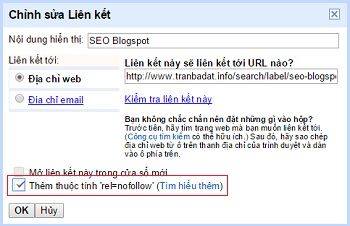
Làm thế nào để thêm nofollow link out khi viết bài?
Như đã nói ở trên, bạn có thể thêm nofollow cho đường dẫn khi viết bài, bằng cách sau:

Cách đặt tự động nofollow cho liên kết ngoài Blogspot
– Truy cập vào trang quản trị blog của bạn.
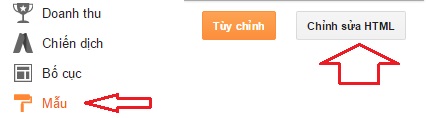
– Vào Mẫu (Template) -> Chỉnh sửa HTML (Edit HTML):

– Click vào vùng code và bấm Ctrl +F để mở hộp tìm kiếm, và tìm đến thẻ </head>, thêm đoạn code này vào phía trên nó:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js' type='text/javascript'></script>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery('a[href*="http://"]:not([href*="https://www.tranbadat.com"])').attr('rel', 'nofollow');
jQuery('a[href*="https://"]:not([href*="https://www.tranbadat.com"])').attr("target", "_blank");
});
</script>
Trong đó:
+ Đoạn js trong thẻ script màu đỏ, nếu bạn đã có đoạn nào tương tự trong code thì bỏ nó đi nhé.
+ Thay đường dẫn trang web của bạn vào chổ đường dẫn hiện tại như của mình nhé, đường dẫn phía trên sẽ là thêm nofollow tất cả các đường dẫn khác ngoài đường dẫn trang của bạn. Bạn có thể thêm nhiều trang khác bằng cách thêm [href*=”http://www.duongdankhac.com”] ngay phía sau, ngăn cách bởi dấu “,”
+ Đoạn jQuery có “target”,”_blank” có nghĩa là những đường dẫn khác sẽ tự động mở cửa sổ mới khi click vào ngoại trừ những đường dẫn được chỉ định ở trên.
– Sau khi thêm thì bạn lưu template lại và tận hưởng thôi. Mọi đường dẫn ra ngoài trang web của bạn đều đã tự động thêm nofollow rồi đấy. 
Nếu có thắc mắc gì thì cmt bên dưới nhé!



sao em nofollow không được nó không hiểu dấu “”
Đã áp dụng và rất hiệu quả
Cám ơn anh, em đang search thì thấy bài này
Cứ có bài viết nào liên quan đến blogspot là phải đọc vì đang tìm hiểu
Mình thì trước giờ xài theo cách 1 thôi ah. Còn tự động chèn thì chưa xài, và có lẽ mình nghĩ k nên xài :v. Thanks ad đã chia sẻ!
mình thêm vào nó báo là :”Lỗi khi phân tích cú pháp XML, dòng 2476, cột 13: Open quote is expected for attribute “src” associated with an element type “script” ”
ạ.
Bạn thêm thiếu thẻ mở rồi hoặc chèn vào không đúng chỗ nên nó không cho lưu. Làm lại cho đúng nha. Chắc bạn xóa cái script trên nhưng không xóa thẻ /script phải không?
Hay ghê, cho mình thử link nofollow này nhé http://dichvucantho.com.vn/dich-vu-ve-sinh.html
Không có gì đâu bạn, nhớ đăng ký theo dõi nha x-)
Cảm ơn Đạt, blog hay lắm, mình có áp dụng đc kha khá kiến thức mà bạn chia sẻ đó
Thanks bác đã chia sẻ nhé
sao van con link ra ban oi
Cảm ơn bạn đã chia sẻ, mình sẽ thử và có vấn đề gì bạn hỗ trợ giúp nhé
Nhân tiện có thời gian ghé thăm trang mình xem tin tức nhé hay lắm đấy
niemvuimoingay247.com không có chèn link nhá :-d
Cảm ơn bạn Gigi ghé thăm site của mình để tìm cách thêm nofollow cho BLogspot nhé
Chèn link là 1 điều cấm kỵ tại tranbadat.info $-)
Ngon, mình thử nofollow cho cái link này ok nè
http://www.xwatch.vn/dong-ho-nam-s1.html
Cảm ơn thím Đạt nhiều nhé (f) (f) (f) (f) (f) (f) (f)
This comment has been removed by the author.