Invert Grid là template dạng lưới cực đẹp. Có thiết kế thanh lịch kết hợp giữa màu đen, trắng và đỏ. Phiên bản này có 2 loại: miễn phí và bản pro có phí. Ở đây mình chỉ chia sẻ template Invert Grid miễn phí thôi, sẽ có một số tính năng mà bản pro mới có nhé.

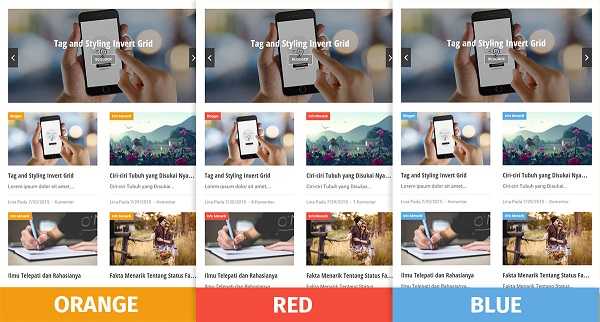
Với bản Pro bạn sẽ có được 3 tùy chọn màu sắc template như ảnh dưới:

Một số thông tin về template Invert Grid cho Blogspot:
- Thiết kế responsive
- Tối ưu SEO
- Có giao diện di động
- Thích hợp cho blog cá nhân
- Dạng lưới 2 cột
- Có slider
- Auto readmore
- Các vị trí đặt quảng cáo responsive
- Bài viết liên quan
- Hộp tìm kiếm
- Thanh điều hướng, menu trên top
- Điều hướng trang bằng đánh số
- Thanh menu xổ xuống responsive
- Trang lỗi 404 tùy chỉnh
- Có widget mẫu liên lạc tùy chỉnh
- Widget theo dõi
- Chia sẻ mạng xã hội
- Bài viết gần nhất
- Bài viết ngẫu nhiên
- Bình luận gần nhất
- Hộp thông tin tác giả
- 3 tùy chọn màu (Chỉ có ở bản Pro)
- Tối ưu SEO tốt hơn (Chỉ có ở bản Pro)
- Tặng template (Chỉ có ở bản Pro)
- Cập nhật template (Chỉ có ở bản Pro)
Copy vui lòng ghi nguồn bài viết được viết bởi: https://www.tranbadat.com/



Ok.
Thanks!
Không ảnh hưởng gì đâu bạn, mình dùng thế mà 😛
Như thế nó có ảnh hưởng gì SEO không Ad?
Sử dụng robots.txt để chặn m=0 đi nha bạn. :-d
Ad ơi!
Mình đang sử dụng template như Ad đã chia sẻ, trong quá trình thêm vào và bớt đi, nó tạo nhiều lỗi trùng lắp (tiêu đề và mô tả: .html và .html?m=0)
Vậy nhờ Ad chỉnh sửa đoạn code giúp để không còn lỗi trên và để tối ưu SEO;
mình chuyển đoạn code cho Ad bằng cách nào đây, có thể cho xin địa chỉ email được không?
Thank Ad nhiều! (mong sớm nhận hồi âm)
[-(
Hình như bạn sửa code gì đó bị lỗi rồi. Lát về mình viewsouce chỉ cách xóa cho.
Còn cái edge thì tối về mình mới ktra được, công ty xài WIn 7
;((
Đúng là dính virus rồi. Mình đã cài lại win và không còn lỗi này nữa.
Nhưng mình vẫn còn 2 lỗi chưa xử được, mong chỉ giúp:
Khi đọc trên trình duyệt Edge hoặc IE thì có 2 lỗi này:
1- Các slide và widget thêm vào thì nó không hiện được;
2- Cuối các bài viết, sau phần các code comment lại có một khoảng trống rộng, gồm hộp Add a comment của facebook (mình muốn xóa đoạn này):
https://lh3.googleusercontent.com/-hOeC6C3fBO8/Vne26CnhSlI/AAAAAAAAB_E/_oq8CQ5t_KQ/h120/muon%2Bxoa.PNG
Thanks!
Mình vào http://www.myphamohuicaocap.com/ kiểm tra đâu thấy có vấn đề này đâu. Theo mình nghĩ là máy bạn bị dính tool quảng cáo rồi
Nhờ Bá Đạt chỉ giúp:
Mình đã chuyển sang templat giống Ad, nhưng xuất hiện nhiều lỗi như:
– Khi rê chuột vào hình thì nó hiện lên 1 hình khác:"… Write for the world's top brands/ Join today"
– Cuối các bài viết ngoài phần xuất hiện đăng nhận xét này ra còn có ô add comment tài khoản facebook nữa…
Thanks!
Oh, cũng được thôi. Mình có chia sẻ template của mình đang xài rồi đó. Bạn Google template tran ba dat là ra à :p
Dear Bá Đạt!
Vì templat này chỉnh sửa hơi phức tạp, mò mệt quá, nên tôi đã chuyển sang templat giống như Ad để có gì hỏi cho dễ.
Thanks nhiều nha!
Nhờ chỉ giúp các trang tĩnh nó tràn ra hết màn hình, không giống như các trang ở bài đăng?
Ví dụ: http://www.myphamohuicaocap.com/p/ohui-trang-da.html
Cảm ơn nhiều!
This comment has been removed by the author.
Cái này hơi khó đó, vì code ở phần trang chủ blog của mình khác hoàn toàn code của blog bạn. Trích CSS với JS ra thì khá nhiều. Để mình xem xét thử xem. $-)
Nhờ anh Đạt hướng dẫn điều chỉnh sao cho hiện bài đăng của blog trên trang chủ ảnh và tiêu đề nổi bật giống web của anh Đạt.
Thanks!
Cái này có lẽ là do code của blog mới quy định ảnh sử dụng phải là .blogspot.com.
Bạn vào Cài đặt -> Khác -> Cho phép nguồn cấp dữ liệu chuyển thành đầy đủ xem
Ảnh mới đăng thì hiện.
Ảnh cũ trước kia đăng dưới dạng: 4.bp.blogspot.com/… thì không hiện, sau đó đổi tất cả thàn dạng: lh4.ggpht.com/… hiện mọt thời gian.
Nay mới đổi template thì không hiện nữa.
Không biết phải làm sao cho hiện đây?
Với "vào feed" để chỉnh đầy đủ là gì vậy?
Hướng dẫn giúp nhé!
Thanks
Bạn thử không đổi đường link ảnh sang lh4.ggpht.com xem có bị lỗi hiển thị không?
Hoặc vào feed chỉnh thành đầy đủ xem.
Còn cái searchbox, bạn đưa code nó xuống thanh menu, sau đó chỉnh css của nó, thêm thuộc tính float:right vào nữa xem. :>)
Nhờ hướng dẫn giúp chỉnh sửa lại các trang tĩnh (ví dụ: http://www.myphamohuicaocap.com/p/ohui-trang-da.html) sao nó tràn ra hết luôn, còn các bài đăng thì không.
Email mình: [email protected]
Cảm ơn nhiều nha!
Cảm ơn nhiều!
Cái slide mình làm được rồi.
còn các hình trong related post và một số có hiện, một số lại không.
mình muốn đưa hộp tìm kiếm xuống nằm trên thanh menu như web của bạn nhưng không được, với lại kết quả tìm kiếm không có.
Web: http://www.myphamohuicaocap.com/
Cảm ơn bạn nhiều!
Bạn vào trong code, tìm đoạn code này: cat1 = 'Kategori'
Thay cái Kategori thành label mà bạn muốn nó chạy Slider nha
Còn cái related post bạn show web lên mình vào kiểm tra thử.
Nhờ hướng dẫn sao để có slider và hiện ảnh trong RELATED POSTS.
Xin cảm ơn!