Đa phần hiện nay, các bạn đều sử dụng những template Blogspot tùy chỉnh được chia sẻ trên mạng để làm giao diện cho Blogspot, vì nhiều lý do, trong đó lý do chính là giao diện đó đẹp, được tối ưu và phù hợp nhu cầu làm blog của các bạn.
Tuy nhiên, không phải template Blogspot nào cũng được tối ưu SEO hoàn chỉnh, mà lỗi phổ biến đó là xuất hiện 2 thẻ H1 ở 1 trang bài viết. Thường xuất hiện 2 thẻ H1 khi bạn sử dụng tiêu đề web mình là chữ, còn nếu thay ảnh vào thì vẫn có 2 thẻ H1, nhưng 1 thẻ H1 bị trống.
Điều này ảnh hưởng tới SEO cho Blogspot của bạn, tuy nhiên, nếu có 2 thẻ H1 thật sự thì cũng không ảnh hưởng nhiều tới kết quả đâu. Và, ở bài viết này _CTPG_ sẽ hướng dẫn các bạn thủ thuật tối ưu lại các thẻ H1 của blog các bạn. Đây là thủ thuật mình tối ưu cho chính blog của mình. Hãy cùng theo dõi nhé:
Cách tối ưu Blogspot có 2 thẻ H1
– Làm gì thì làm, đầu tiên là phải backup code trước đã nhé.
– Sau đó thì truy cập vào Chỉnh sửa HTML (Edit HTML)
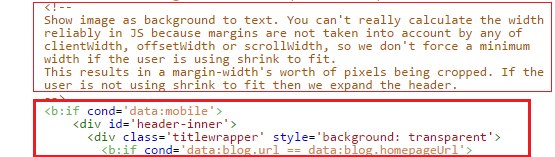
– Click vào vùng code, sau đó bấm Ctrl + F để mở hộp tìm kiếm, và tìm đến đoạn chữ này:
shrink to fit then we expand the header.
– Ngay phía dưới nó là đoạn code bắt đầu từ:
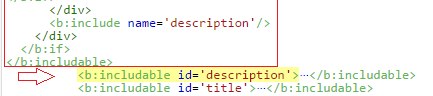
<b:includable id=’description’>

Chúng ta sẽ thay toàn bộ đoạn code bắt đầu từ đoạn code trên đến thẻ:
</b:includable>
Thẻ này nằm ngay trên thẻ này:
<b:includable id=’description’>

– Thay toàn bộ đoạn code đó bằng đoạn code đã được mình tối ưu thẻ H1 ở đây (Có thể coi đoạn code dưới này để tìm đoạn code tương tự trong Blogspot của các bạn):
<b:if cond=’data:mobile’> <div id=’header-inner’> <div class=’titlewrapper’ style=’background: transparent’> <b:if cond=’data:blog.url == data:blog.homepageUrl’> <h1 class=’title’ itemprop=’name’ style=’background: transparent; border-width: 0px’> <b:include name=’title’/> </h1> <b:else/> <p class=’title’ itemprop=’name’ style=’background: transparent; border-width: 0px’> <b:include name=’title’/> </p> </b:if> </div> <b:include name=’description’/> </div> <b:else/> <div expr:style=’"background-image: url("" + data:sourceUrl + ""); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "_height: " + data:height + "background-repeat: no-repeat; "’ id=’header-inner’> <div class=’titlewrapper’ style=’background: transparent’> <b:if cond=’data:blog.url == data:blog.homepageUrl’> <h1 class=’title’ itemprop=’name’ style=’background: transparent; border-width: 0px’> <b:include name=’title’/> </h1> <b:else/> <p class=’title’ itemprop=’name’ style=’background: transparent; border-width: 0px’> <b:include name=’title’/> </p> </b:if> </div> <b:include name=’description’/> </div> </b:if> <b:else/> <!–Show the image only–> <div id=’header-inner’> <a expr:href=’data:blog.homepageUrl’ style=’display: block’> <img expr:alt=’data:title’ expr:height=’data:height’ expr:id=’data:widget.instanceId + "_headerimg"’ expr:src=’data:sourceUrl’ expr:width=’data:width’ style=’display: block’/> </a> <!–Show the description–> <b:if cond=’data:imagePlacement == "BEFORE_DESCRIPTION"’> <b:include name=’description’/> </b:if> </div> </b:if> <b:else/> <!–No header image –> <div id=’header-inner’> <div class=’titlewrapper’> <b:if cond=’data:blog.url == data:blog.homepageUrl’> <h1 class=’title’ itemprop=’name’> <b:include name=’title’/> </h1> <b:else/> <p class=’title’ itemprop=’name’> <b:include name=’title’/> </p> </b:if> </div> <b:include name=’description’/> </div> </b:if> </b:includable>
– Nhớ chú ý thay cho chính xác đoạn code như mình chỉ nhé. Sau đó lưu lại, và kiểm tra lại bằng các công cụ kiểm tra onpage.
– Ngoài ra, vẫn còn 1 đoạn code tối ưu H1 dành cho blog, mình có chia sẻ ở bài viết: Tối ưu thẻ H1, H2 cho Blogspot này, các bạn nên tham khảo thêm, đoạn H1 ở bài viết kia không nằm trong đoạn code tối ưu ở bài viết này.
Xong rồi đấy, nếu sau khi làm xong mà vẫn chưa tối ưu 2 thẻ H1 trên 1 trang thì comment bên dưới để mình xem qua blog của các bạn nhé 



lỗi cú pháp chỗ b:if bạn ơi
Chào bạn!
Mình làm đúng như bạn hướng dần mà vẫn không được. Thay đoạn code vào thì nó báo lỗi: Lỗi khi phân tích cú pháp XML, dòng 1073, cột 30: Open quote is expected for attribute “cond” associated with an element type “b:if”
Do bay thay vào làm dư hay thiếu thẻ đấy, bạn kiểm tra kỹ lại vị trí mình thêm nha.
Đây là đoạn code mình thay:
Không chèn code trực tiếp vào comment được đâu bạn, bạn chèn lên đâu đó rồi paste link vào mình xem?
Đây ạ: https://l.facebook.com/l.php?u=https://cdn.fbsbx.com/v/t59.2708-21/27680393_2135730543232527_4525947368708767744_n.txt/code.txt?oh%3Dc6149fb58ac39b33b82a13eba460c4b9%26oe%3D5A7D7EE7%26dl%3D1&h=ATPRnnf87uinIk0wTV38M2hnq121ithJL3rODkfEBLNgjykgjWk8tsDZSj2XF8FrZnKgGWsfSK5jo7zJ5DXc1PNAXoRmsy1d36lMHHFoTYn_rgsPFfBQEOMZI7Trtpb9NzRbCYdUpyNJr6yv0t9YV8Qoj1UzLtQGAGL7Nlj9uYIycAFV-fgXZA&s=1
1 rừng code giờ cũng không biết phải check sao
Nhờ anh giúp đỡ. Em tìm mấy cách rồi nhưng không tối ưu được thẻ h1 và h2. Trang em có 2 thẻ h1. Zncompany.com.vn
Chúc mừng bạn! :>)
Cảm ơn Đạt ! mình làm được rồi, mừng quá vì mất cả ngày hôm nay để làm
mình cũng không được Đạt ơi, khi xóa theo chỉ dẫn nó cũng không cho lưu
Bạn phải kiểm tra xem bạn đặt code vào trong các thẻ đóng đầy đủ chưa. Chứ đặt vào mà thiếu thẻ đóng nó không cho lưu đâu
mình thêm đoạn code của bạn vào nó báo lỗi không save được
Ok. Để xem thử