Cách tùy chỉnh hiển thị quảng cáo trên giao diện Mobile trên Blogspot? là câu hỏi được rất nhiều bạn giúp mình giải đáp. Do thời gian gần đây hơi bận nên chưa viết hướng dẫn được, hôm nay có rảnh tí nên viết bài này để hướng dẫn các bạn tối ưu quảng cáo Google Adsense trên cả giao diện Mobile.
Vì sao phải tùy chỉnh hiển thị quảng cáo Adsense trên Mobile cho Blogspot?
Nếu bạn đang sở hữu tài khoản Google Adsense, bạn sẽ thấy rằng các kích thước quảng cáo nội dung của Google Adsense phần lớn cố định ở các kích thước, như 326×280, 720×90… Tuy nhiên, những kích thước quảng cáo này nếu được đặt lên 1 website có giao diện responsive, thì khi với những điện thoại hay màn hình có kích thước nhỏ dưới 6 inch, các kích thước quảng cáo trên sẽ bị tràn ra ngoài màn hình hay bị các thành phần khác che mất, đây là lại 1 điều cấm kỵ trong chính sách của Google Adsense. Mà đặt như thế này cũng không hề hiệu quả, mà lại làm xấu cả giao diện nữa.
Google Adsense cũng có quảng cáo Responsive, tương thích cho tất cả các kích thước màn hình. Tuy nhiên, thật sự quảng cáo này được mình sử dụng không thấy có sự hữu dụng lắm. Ví dụ như sau: Nếu mình đặt quảng cáo Responsive vào một vị trí có chiều rộng lớn nhất là 720px, thì thay vì tự động chọn kích thước hiển thị (lúc trên các màn hình máy tính) là 720×90 cho các quảng cáo, thì quảng cáo responsive này lại thường xuyên là 300×600, nhìn thật tồi tệ. Thậm chí bạn đặt 1 quảng cáo responsive lên 1 thanh sidebar có chiều rộng khoảng 300px, thì không bao giờ bạn được nhìn thấy một kích thước là 300x250px trên các màn hình máy tính, luôn là 300×600. Đó chính là những lý do mình gần như không sử dụng quảng cáo responsive.
Chính vì những lý do trên, mình luôn phải sử dụng các kích thước có sẵn của Google Adsense, nhưng sử dụng các thủ thuật blogspot để tùy chỉnh hiển thị quảng cáo trên cả máy tính và di động, để đảm bảo giao diện nhìn tốt nhất, lại không vượt quá 3 quảng cáo trên 1 trang hay bị lỗi đè giao diện.
Cách tùy chỉnh quảng cáo Adsense trên giao diện mobile cho Blogspot
Mình muốn hướng dẫn 1 bài đầy đủ, nhưng có vấn đề là mình viết ra rất khó hiểu, đến mình đọc lại cũng không dám chắc các bạn sẽ hiểu mình đang nói về gì. Chính vì thế trong bài viết mình chỉ đưa ra code và công dụng, còn làm thế nào thì là do ý tưởng của mỗi bạn nhé.
– Với các quảng cáo bị đè hay bị tràn khỏi màn hình ở giao diện mobile, cách tốt nhất là không cho quảng cáo hiển thị ở giao diện mobile. Hãy sử dụng code này để ẩn.
.HTMLxxx {display:none;}
Trong đó, .HTMLxxx là class chứa quảng cáo của các bạn. Chèn code này vào code css responsive có max-width khoảng 479px của các bạn, sẽ làm ẩn quảng cáo trên các giao diện có kích thước dưới 479px.
– Còn trường hợp lên giao diện mobile, quảng cáo xuất hiện không đúng ý (Như tụt xuống gần cuối website, quảng cáo ở header thì biến mất, hay nói chung là chẳng có tác dụng quảng cáo gì mấy). Thì các bạn có thể chèn quảng cáo vào những vị trí hiển thị tốt nhất, ví dụ ngay dưới header, trên phần body. Và chỉ cho hiển thị trên mobile. Thì sử dụng code sau:
<b:if cond='data:blog.isMobileRequest == "true"'>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- quang_cao_test_mobile_tranbadat -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-xxxxxxxxxxxxx"
data-ad-slot="4283379704"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</b:if>
Trong đó, đoạn code màu xanh là code quảng cáo Adsense có kích thước tốt với giao diện mobile (Ở trên là 300×250), còn đoạn code if bên ngoài, là code chỉ hiển thị trên giao diện Mobile, đổi true thành false thì hiển thị trên tất cả các giao diện, trừ mobile.
Ví dụ: Đoạn code quảng cáo trên mình đặt ngay bên dưới Bài đăng mới của tranbadat.info. Vậy thì…
Đây là trang chủ trên máy tính, chẳng có gì cả.

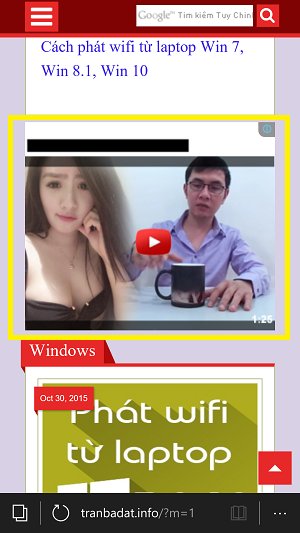
Tuy nhiên, đây là trang chủ trên điện thoại, đấy, nó nằm ngay bên dưới đấy ^_^

Hy vọng với bài hướng dẫn đơn giản như thế này, sẽ giúp các bạn tùy chỉnh tốt hơn cho quảng cáo Adsense trên website của các bạn. Chúc các bạn thành công. Nếu có cơ hội thì mình sẽ làm 1 video hướng dẫn cặn kẽ hơn nhé. Còn tạm thời nếu có thắc mắc thì cứ cmt bên dưới, mình sẽ trả lời nhé.



ad cho mình hỏi chút làm thế nào để tạo được
CÓ THỂ BẠN THÍCH (quảng cáo google) giống của bạn vậy
Cái đó là quảng cáo Nội dung phù hợp của Adsense đó bạn. Chỉ có các website có traffic cao thì mới có được cái này. Muốn biết rõ thì bạn cứ vào Trang web -> Nội dung phù hợp. Nếu có domain trong đó thì domain đó được sử dụng quảng cáo này.
Mình chưa từng có khái niệm tùy chỉnh Adsense nhưng khi đọc bài của bạn thì mình bắt đầu có sự chú ý.
Blog thiết kế rất đẹp, code chạy nhẹ nhàng!
Cảm ơn bạn, hy vọng sẽ giúp ích được cho bạn
Đó là quảng cáo của adsoptimal, thu nhập nó dựa trên số lượt hiện thị 10000 lượt view = 0.1$, truy cập trang http://www.nhatthienkt.net vào mục kiếm tiền online mình đã chia sẻ và hướng dẫn đăng ký thành công tài khoản adsoptimal cao cấp để hiện thị QC GA.
Cái đó mình không rõ lắm, chưa thấy hoặc chưa hình dung ra.

Bạn thay đổi thông tin người nhận thì phải có người đó đi cùng ra nhận nha, chứ cầm chứng minh thôi thì không đủ đâu
Nó vẫn có dấu quảng cáo adsense bình thường.nhưng có thêm biểu tưởng $ màu xanh lá bên dưới nữa bạn,chắn adsense đăng ký qua đối tác nào đó. Cho minh hỏi thêm xíu. CMND của mình hết hạn rồi, giời mình thay đổi thông tin người nhận thanh tóan là người thân, rồi mình cầm CMND người thân ra nhận thanh toán adsense qua western được không bạn? hay phải nhờ người thân đi luôn mới được nhỉ?
Đó không hẳn là quảng cáo Adsense đâu bạn, Adsense bạn sẽ thấy cái vòng tròn với chấm than màu xanh hoặc dấu tam giác xanh (Adchoices), còn các cái khác là đối tác của Google hoặc là 1 mạng hiển thị khác thôi
Ad cho mình thắc mắc xíu nhé! Cũng là quảng cáo adsense chạy trên web những mình thấy có trang có biểu tượng $ màu xanh lá bên dưới gốc phải quảng cáo adsense là là gì nhỉ?
Mình phải thiết kế lại giao diện reponsive mới hiển thị trên mobile hả bạn?
b:if …mobile…true… đó
Để biết có hiển thị chính xác hay không thì bạn cứ chèn code vô nhưng bỏ cái đoạn:
…
này đi. Để xem trên desktop hiển thị đúng vị trí chưa đã.
Còn cái vụ xài giao diện mobile mặc định của blogspot thì mình chịu đó [-(
Mình làm không hiện ra được. Mình đặt đúng code như bạn demo, sau đó chèn ngay phía dưới đoạn code của giao diện destop vẫn không hiện ra. Giao diện mobile mình sử dụng sẵn có của blogspot. không làm thêm cái @media nào.
Trước tiên xin chào bạn
Sau đó, tranbadat.info xin lỗi, vì hiện không còn trao đổi liên kết với website nào nữa.
Mong bạn thông cảm nhé!
This comment has been removed by the author.
Chào bạn, cho phép mình được liên kết với blog bạn nhé :v
Mình đã add liên kết của bạn bên mình, phiền bạn add lại thông tin bên mình nhé :v
Thông tin blog mình:
1. Tên blog: Blog Tự Học Tiếng Anh
2. URL blog: http://www.blogtuhoctienganh.com/
3. Favicon : http://www.blogtuhoctienganh.com/favicon.ico
Hay bạn có thể vào địa chỉ LIÊN KẾT bên mình để xem chi tiết hơn nhé. cám ơn bạn