Gần đây Google cập nhật chính sách mới về Google Maps API KEY khiến việc lấy API key của Google Maps diễn ra không còn như trước. Những đường link được các theme WordPress cung cấp không còn giúp bạn nhập Google Map API Key dễ dàng nữa, nó yêu cầu phải cung cấp thông tin thẻ VISA.
Thông thường, các theme bán tại Themeforest đều đưa đường link sau đây để các bạn có thể tự lấy Google Maps API key: https://developers.google.com/maps/documentation/javascript/get-api-key. Tuy nhiên, hiện tại việc lấy API key theo cách đó không còn đơn giản nữa, Google sẽ yêu cầu bạn nhập thông tin thanh toán (do chương trình dùng thử Google Cloud 300$) mới cho đến bước lấy API key. Điều này là không cần thiết!
Vì vậy, hôm nay mình viết bài viết này hướng dẫn cách bạn cách lấy Google Maps API Key đơn giản nhất và mới nhất 2018. Cách lấy này sẽ giúp bạn tránh việc phải cũng cấp thông tin thanh toán rườm rà của Google.
Vậy làm thế nào để lấy Google Map API Key?
Hướng dẫn lấy Google Maps API KEY mới nhất 2018
Để lấy Google Map API Key, các bạn đừng truy cập vào đường dẫn mà cách theme cho sẵn. Thay vào đó, hãy truy cập thằng vào Console Google Cloud theo đường dẫn sau đây: https://console.cloud.google.com/apis/library?hl=en.
Vào đường link trên đăng nhập tài khoản Google nha.
Tạo Project
Bây giờ bạn cần phải tạo Project cho dự án của mình để dễ quản lý nếu sau này còn có nhiều dự án khác nữa.
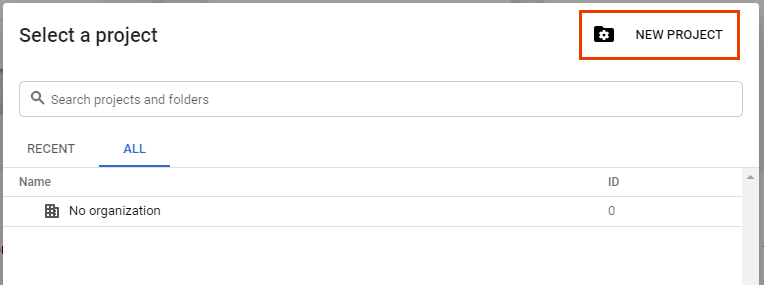
Hãy nhìn lên thanh menu, bạn sẽ thấy dòng chữ Select a project, nhấp vào:
Một popup quản lý project hiện ra, hãy chọn New Project:
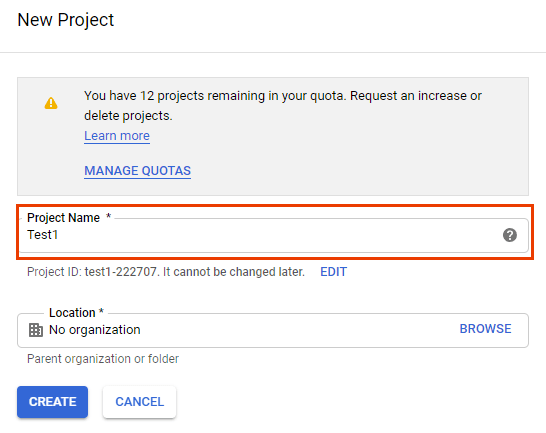
Đặt tên cho project, sau đó bấn Create:
Đợi 1 tí để Google tạo project cho bạn. Sau khi tạo xong thì chọn project mới tạo đó.
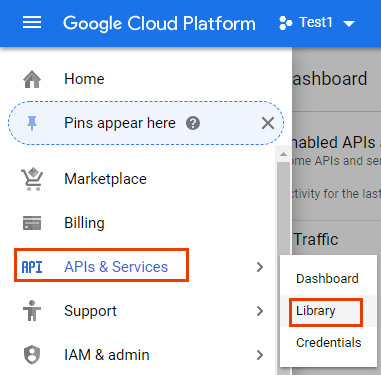
Bây giờ vào APIs & Services, tiếp tục chọn Library để vào thư viện API của Google:
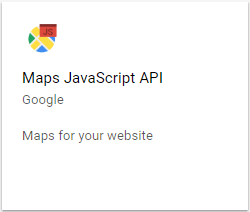
Ngay đầu tiên, chúng ta sẽ thấy thư viện Google Maps API cho website, đó là thư viện: Maps Javascript API:
Chọn thư viện này, sau đó thì Enable đi nào:
Sau khi đã mở thư việc Google Maps API, thì bây giờ bạn cần phải lấy Google Maps API Key để đưa vào website, mới hiển thị được bản đồ trên web.
Tạo Google Map API Key
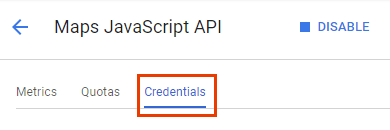
Bạn vào tab Credentials:
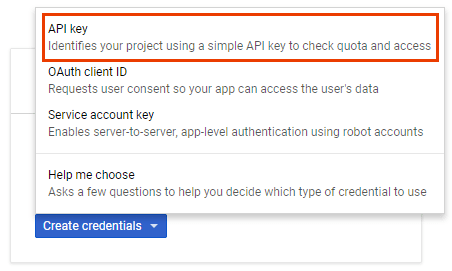
Chọn Create credentials.
Tiếp tục chọn API Key:
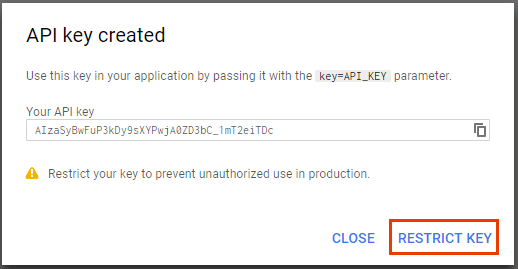
Bạn sẽ nhận được API key. Tuy nhiên API key này chưa thể sử dụng được. Vì thế, bạn cần bấm vào Restick Key:
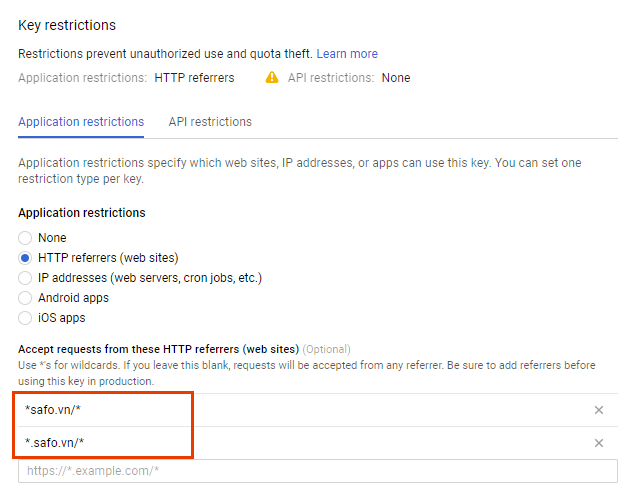
Bây giờ bạn phải chuyển phần Application restrictions sang HTTP referrers để cài đặt API key này sử dụng cho website. Đồng thời, mục bên dưới, bạn phải nhập đường dẫn tên miền sẽ sử dụng Google Maps API KEY này:
— Lưu ý là nhập đúng như vậy nha:
*domain.com/* *.domain.com/*
Thay tên miền bạn vào đó để API hoạt động đúng.
Sau đó thì lưu lại và sử dụng API key trên cho website WordPress của bạn bình thường.
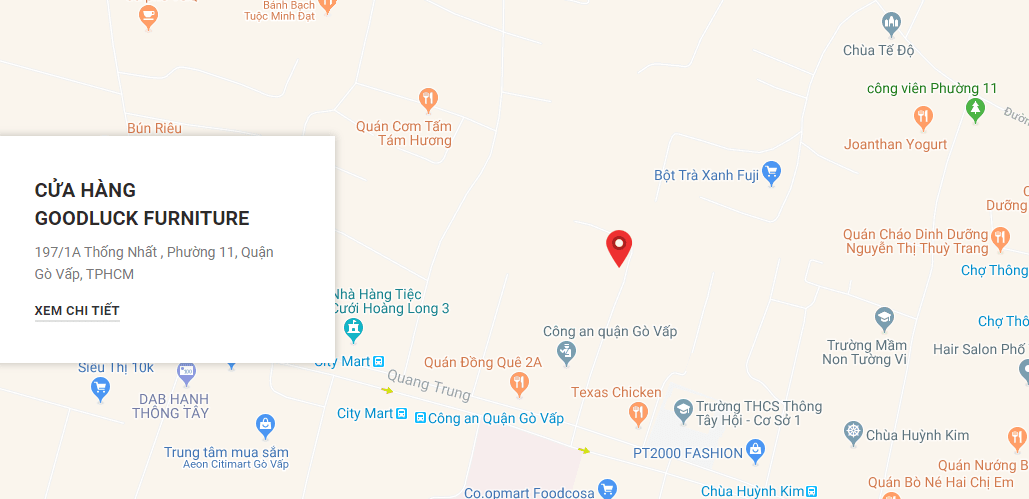
Và đây là kết quả sau khi đã sử dụng Google API KEY cho website của mình:
Như vậy với hướng dẫn lấy Google Map API KEY ở bài viết này của mình, bạn sẽ không còn gặp phải khó khăn khi phải thao tác trên trang web toàn tiếng Pháp, không còn gặp phải khó khăn khi Google yêu cầu nhập thông tin thanh toán vì cái chương trình tặng 300$ nữa.
Có gì thắc mắc các bạn cứ đặt câu hỏi ở bình luận, mình sẽ trả lời sớm.













Chào Admin Trần Bá Đạt
Cảm ơn bạn về bài chia sẻ. Mình đã tạo ra API thành công nhưng khi add vào Web thì không chạy được. Mình tìm hiểu thì Google có chính sách cấm tại Việt Nam –
https://cloud.google.com/maps-platform/terms/maps-prohibited-territories/?utm_source=zalo&utm_medium=zalo&utm_campaign=zalo&zarsrc=31Vậy có cách nào để sử dụng Key APS Google Maps không Admin
Cảm ơn bạn
bạn có add thẻ VISA chưa? Bây giờ nó bắt buộc add thẻ VISA thì cái API nó mới hoạt động.
Tài khoản của mình đã dùng Visa để chạy Adword của Google từ lâu rồi bạn. Nhưng họ bảo chính sách không hỗ trợ cho VN và china
Có cách nào khác không bạn ?
Không bạn, VISA chạy Adwords nó khác cái VISA adđ vào chỗ thanh toán trong Google Console. Bạn vào lại Google Console đi, trong phần Billing có chỗ để add VISA đó.
Cảm ơn bạn. Mình đã thêm Visa, và đang chờ xem APIs Key có hoạt động được không. Vì mình không dành về code chuyên sâu nên chỉ cài đặt lấy Key và chuyển cho ae code làm
Cảm ơn Admin đã hỗ trợ
cảm ơn bạn rất nhiều. Mình làm đc rồi
có tốn tiền khi mình xài gg map api sau khi hết trial không bạn nhỉ?
Không nha bạn, bạn không xài gì phát sinh phí thì không tốn tiền
Cám ơn bạn đã chia sẻ, nhưng không hiểu sao mình nhập cả thông tin thanh toán visa, bị trừ 1$ sau đó trả lại 1$ nhưng trang web vẫn không thể hiển thị được. (lỗi không tải google map đúng cách).
Mong bạn hướng dẫn tiếp, cám ơn bạn.
Xin chao Tran Ba Dat,
Minh đọc rất kỹ bài hướng dẫn của bạn về Google Maps API KEY. Tuy nhiên ko hiểu sao nó vẫn bị báo lỗi
https://saigonholder.com/?s=Rent&search=search&srch_type=Rent&category=Nh%C3%A0&srch_price=&srch_keyword=Rat mong ban ho tro
Cảm ơn nhiều
Nguyên
Mình có note cái lưu ý rồi, là bây giờ bắt buộc phải nhận thẻ VISA thì mới được, chứ không nhập là không được.
Mình cũng nhập thẻ visa mà báo lỗi, không được
Mình điền tên miền theo đúng hướng dẫn của bạn sao google map trên web của mình vẫn báo lỗi: This page can’t load Google Maps correctly.
Sr bạn. Nay Google chính thức bắt buộc phải điền thông tin thẻ mới dùng được Google Maps API.
Sao mình làm theo hướng dẫn, thêm domain mà vẫn không được nhỉ? Nó báo thế này “You have exceeded your daily request quota for this API. If you did not set a custom daily request quota, verify your project has an active billing account”
Quên mất, bây giờ thằng Google nó cập nhật bắt buộc phải thêm thông tin thẻ VISA vào thì mới hoạt động bình thường @@.
Mình làm theo bác tất cả nhưng khi kiểm ra vẫn báo lỗi “Trang này không thể tải Google Maps đúng cách.”
Và giao diện bản đồ bị xám đi.
Sr bác, mình vừa check lại thì đúng là bị lỗi, mình có cập nhật lại bước thêm tên miền vào API để hoạt động đúng, bác xem lại rồi sửa cho đúng nha.
Tuyệt vời bác, mình sẽ thử ngay.