Mặc dù label của Blogspot theo nhiều người dùng thì rất khó tối ưu và gần như không SEO được. Tuy nhiên, đó chỉ là vấn đề bó hẹp với kiến thức của họ mà thôi. Bạn vẫn có thể tối ưu label tốt, thậm chí biến label của Blogspot thành một bài viết, dễ dàng chỉnh sửa và tối ưu.
Ở bài viết trước, _CTPG_ đã hướng dẫn các bạn cách tối ưu label bằng cách tối ưu tiêu đề và tối ưu mô tả cho các label. Các bạn có thể xem ở đây: https://www.tranbadat.com/2015/08/toi-uu-seo-blogspot-cho-label-cuc-don-gian.html . Nhưng nếu với chỉ nhiêu đó, thì bạn cần một lượng backlink lớn hay SEO một từ khóa dễ mới có thể đưa các label này lên top dễ dàng.
Còn ở bài viết này, _CTPG_ sẽ hướng dẫn các bạn một kiến thức nâng cao hơn nữa, đó là biến Label thành một bài viết, mà ở đó, bạn có thể dễ dàng tùy chỉnh, cập nhật nội dung cho bài viết label này. Nghe có hứng thú không chứ?
Các bạn có thể xem một label minh họa cho bài viết này tại label SEO BLOGSPOT này của mình. Label này thực ra đang đứng 9 từ khóa SEO Blogspot mặc dù không cần backlink, tuy nhiên, nó chỉ đứng 9 mỗi khi mình update nội dung và cập nhật lại cho Google, chứ khoảng 3-4 ngày sau nó lại biến mất, thay bằng 1 bài viết vì có 1 bài viết khác tối ưu tương đương nó và nhưng lại có traffic nhiều hơn.
Thôi, lan man đủ rồi, vào vấn đề chính thôi.
Hướng dẫn tối ưu label thành một bài viết
Ý tưởng thì chính là nó, biến label thành một bài viết. Và nếu các bạn đã đọc qua bài viết tối ưu SEO cho label mình vừa nhắc ở trên, thì bạn sẽ thấy mình tiếp tục áp dụng lại kiến thức ở bài viết đó đấy.
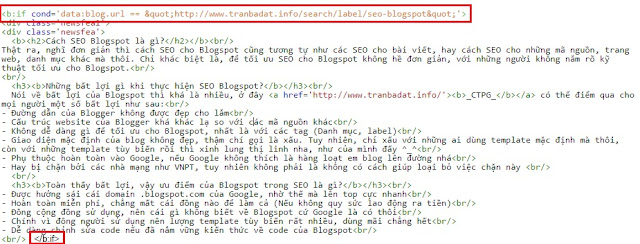
– Kiến thức đó chính là đoạn code này:
<b:if cond='data:blog.url == "URL của trang riêng biệt"'> nội dung sẽ hiển thị </b:if>
Với đoạn code này, bạn sẽ chỉ định nội dung hiển thị bên trong nó chỉ được hiển thị khi truy cập vào URL được chỉ định ở trên.
Có nghĩa là, mình sẽ viết 1 bài viết cho Label này, và áp dụng code trên để chỉ hiển thị nội dung bài viết khi vào label này.
Và đây chính là nội dung bài viết của label SEO Blogspot được mình viết trong code của blog:
 |
| Một định dạng cơ bản để biến label thành một bài viết (Click vào xem ảnh đầy đủ) |
– Vậy, lúc này quan trọng chính là đặt đoạn code chứa bài viết trên ở vị trí nào thôi. Cái này thì tùy vào blog của các bạn. Ý tưởng luôn là đặt ngay vị trí dưới cùng của label, nếu các blog có phân trang thì ngay dưới phần phân trang. Điều này giúp đẹp blog và không ảnh hưởng nhiều tới người xem. (Như của mình đấy)
Đấy, chỉ như vậy thôi. Mình không thể chỉ cặn kẽ, vì các template khác nhau sẽ có các khu vực khác nhau để có thể chèn nội dung. Chúc các bạn tối ưu label thật tốt cho SEO 


Chào ad!
Cho mình hỏi vấn đề này với
Đấy là các bài viết cùng nhãn không hiển thị hết
Ở phần bài đăng vẫn hiển thị đủ nhưng khi vào phần xem blog thì có bài hiện có bài không
Ví dụ như mình có các nhãn sau: #1CS&LD, #2.phu-nu, #3.cham-soc-da,
và: #1CS&LD, #2.phu-nu, #3.giam-can,
Vào đến nhãn #2.phu-nu thì chỉ hiện vài bài của #3.giam-can còn các bài cham-soc-da thì không có
Thậm chí vào nhãn #3.cham-soc-da thì cũng không hiện đủ số bài mình đã đặt nhãn
Bạn chỉ mình cách khắc phục với
Anh có thể làm giúp em một nhãn demo không ạ . Em không biết chèn vô đâu ạ
Cảm ơn Anh Đạt bài rất hay. chỉnh đúng cách mà vẫn không được. mong Anh Đạt giúp 1 tay. em cảm ơn Anh nhiều
chukydientuhcm.blogspot.com/search/label/Hóa%20Đơn%20Điện%20Tử.(Hiện tại đang chặn con bot vào /seach.)
Bạn add mail này vào quản trị để mình xem xét xem: [email protected]
Đã add nha Anh Đạt (chấp nhận đi Anh) , Anh vô xem giúp Em. Thanks
Bạn chỉnh lại quyền thành Quản trị viên đi để mình xem chỉnh sửa giúp.
Tuyệt vời, mình đã làm được, cảm ơn bạn nhé
ai hướng dẫn em tối ưu label vơi khó quá đi
Bạn cho mình hỏi là muốn tạo trang static cho một label nào đó thì làm thế nào vậy?
Thanks!
Cho đoạn code gì bạn Code thì có trên đó rồi, chỉ mỗi là tự tùy chỉnh cho phù hợp giao diện blog của các bạn thôi mà.
Code thì có trên đó rồi, chỉ mỗi là tự tùy chỉnh cho phù hợp giao diện blog của các bạn thôi mà.
mình thấy hay quá bạn giúp mình với
sapamoments.blogspot.com
sapamoments.com
cho mình xin đoạn code được ko qua [email protected] cám ơn bạn
ad cho mình hỏi là code này chỉ hiển thị trong các label có tên ko dấu thôi đúng ko
😮
Mình thấy các thẻ bạn đã tối ưu rồi mà. Còn bài viết này chỉ giúp bạn hiển thị thêm content cho label đó thôi.
A đạt có thể hướng dẫn giúp e cái này không,em làm từ bên bước tối ưu qua bên này thấy blog không có thay đổi gì cả.Xem giúp e tại http://www.muavemaybaygiare.edu.vn/search/label/du-lich-thai-lan
Chúc mừng bạn nhé :p
http://bandatdaugiaduongnoi-trungtamquydat.blogspot.com/search/label/anh-hot-girl
đã test thành công cảm ơn ban.
https://drive.google.com/file/d/0B0xuM-ErkuiXNU9nOTdfcndqYnc/view
đây là file xml của mình, bạn có thể hướng dẫn giúp mình đặt code của bạn ở đoạn nào ko? Cảm ơn bạn nhiều. Mong tin của bạn. Mình dùng template SNEWS.
Cái này là lỗi của Google đó mà, giờ được sửa rồi
Sáng nay cậ có thấy gì bất thường ở phần quản trị Admin web của mình không vậy…Sáng giờ mình không vào được phần "Bố cục" trong blog…các bài viết và trang chủ cũng lúc hiện lúc không…cứ báo lỗi…"Rất tiếc, Đó là lỗi"…cậu có bị vậy không…?
Nguyên cái code gì bạn, nói rõ xem (o)
bác đạt ơi cho e xin nguyên cái code của bác được không ah, mail e [email protected] thank bác nhiều
Bạn đưa web lên mình xem thử @@
help me… ;((…Tự nhiên mình ngồi sửa template…cũng chẳng động chạm gì nhiều…Chỉ là mình thay đổi cài nền Blog và nền bài viết…(Trước kia là mình dùng mã màu thôi…)…và giờ mình thấy mất tích luôn…kết quả tìm kiểm của mình…@@…là sao…?
Ok, để mình nghiên cứu xem
Bác Bá Đạo viết một bài về việc chuyển hướng URL với blogspot ở các nước khác nhau đi (Chẳng hạn xxx.blogspot.in, xxx.blogspot.jp….) Ta có thể thống nhất nó về .com được không bác?