Chắc hẳn bất kỳ ai làm SEO cũng đã từng nghe đến breadcrumbs, và nó là một trong những yếu tố giúp bạn tối ưu SEO Blogspot tốt hơn. Nhưng quan trọng là làm thế nào để tạo breadcrumbs, cụ thể ở đây là tạo breadcrumbs cho Blogspot.

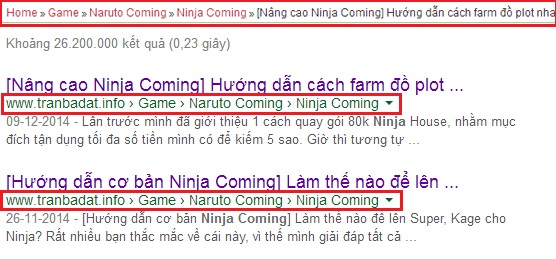
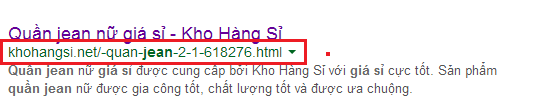
Breadcrumbs là gì?


- Xem thêm: Tối ưu thẻ meta cho trang chủ Blogspot
Làm thế nào để thêm breadcumbs vào Blogspot?
<b:includable id=’post’ var=’post’>
<b:includable id=’post’ var=’post’><b:if cond=’data:blog.pageType == "item"’><div itemscope=” itemtype=’https://data-vocabulary.org/Breadcrumb’><!–Breadcrumbs microdata markup START. –><div class=’swtBreadCrumbs’><a expr:href=’data:blog.homepageUrl’ itemprop=’url’ title=’Home’><span itemprop=’title’>Home</span></a>»<b:if cond=’data:post.labels’><b:loop values=’data:post.labels’ var=’label’><span typeof=’v:breadcrumb’><a expr:href=’data:label.url’ itemprop=’url’ title=’Categories’ property=’v:title’ rel=’v:url’><span itemprop=’title’><data:label.name/></span></a></span><b:if cond=’data:label.isLast != "true"’>|</b:if></b:loop></b:if>»<a expr:href=’data:post.url’ itemprop=’url’ title=’Post Title’><span itemprop=’title’><data:post.title/></span></a></div></div></b:if><!–Breadcrumbs microdata markup END. –>
/*Blogger Breadcrumbs————————————————–*/.swtBreadCrumbs:before { content:”You are here:”;font-size: 85%;letter-spacing: 2px;}.swtBreadCrumbs{width:auto;padding:0 0 5px 0;margin:0 5px;font-size:95%;border:2px solid #EDE;-webkit-border-top-left-radius: 10px;-webkit-border-top-right-radius: 10px;-moz-border-radius-topleft: 10px;-moz-border-radius-topright: 10px;border-top-left-radius: 10px;border-top-right-radius: 10px;padding: 5px;text-align: left;color:#000;background:#C3B9A8;background:-webkit-linear-gradient(top,#C3B9A8,#F3F1E6);background:-moz-linear-gradient(top,#C3B9A8,#F3F1E6);background:-ms-linear-gradient(top,#C3B9A8,#F3F1E6);background:-o-linear-gradient(top,#C3B9A8,#F3F1E6);background:linear-gradient(top,#C3B9A8,#F3F1E6);line-height:22px}
– Cuối cùng là lưu template lại.
Sau khi lưu lại xong, trang web của bạn đã có breadcrumbs dễ nhìn, điều hướng trang tốt và thuận tiện cho người xem và cả những người tìm kiếm trên Google.



Bạn có thể share mẫu emoticon bên bạn đc k?